Aujourd'hui, nous nous appuyons sur ce travail et fournissons un aperçu précoce d'un changement de classement de recherche à venir qui intègre ces mesures d'expérience d'utilisateur. Nous allons introduire un nouveau signal qui combine Core Web Vitals avec nos signaux existants pour l'expérience utilisateur afin de fournir une image globale de la qualité de l'expérience d'un utilisateur sur une page Web.
Dans le cadre de cette mise à jour, nous intégrerons également les mesures de l'expérience utilisateur de page dans nos critères de classement pour la fonctionnalité Top Stories dans la recherche sur mobile, et supprimerons l'exigence AMP de l'éligibilité Top Stories (meilleures histoires). Google continue de prendre en charge AMP et continuera de créer des liens vers les pages AMP lorsqu'elles seront disponibles. Nous avons également mis à jour nos outils de développement pour aider les propriétaires de sites à optimiser l'expérience utilisateursur sur leurs pages.
Une note sur le timing: Nous reconnaissons que de nombreux propriétaires de sites se concentrent à juste titre sur la réponse aux effets de COVID-19. Les changements de classement décrits dans cet article ne se produiront pas avant l'année prochaine, et nous donnerons un préavis d'au moins six mois avant leur déploiement. Nous fournissons les outils maintenant pour vous aider à démarrer (et parce que les propriétaires de sites ont toujours demandé à être informés des changements de classement le plus tôt possible), mais il n'y a pas de nécessité immédiate d'agir .
À propos de l'expérience utilisateur (UX) de la page selon Google
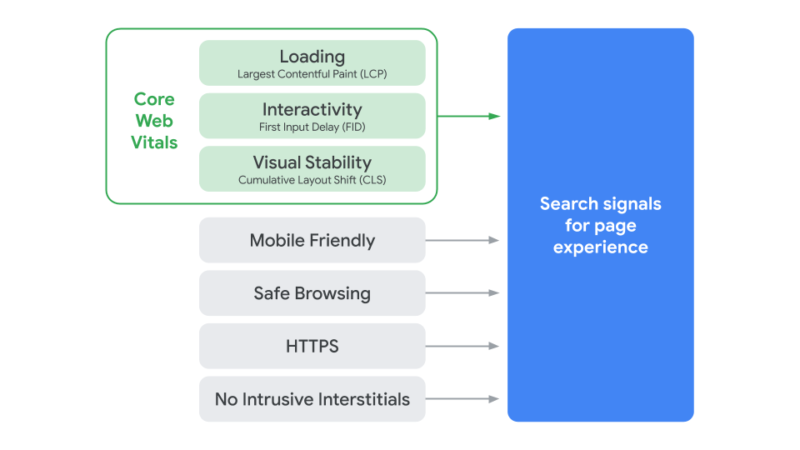
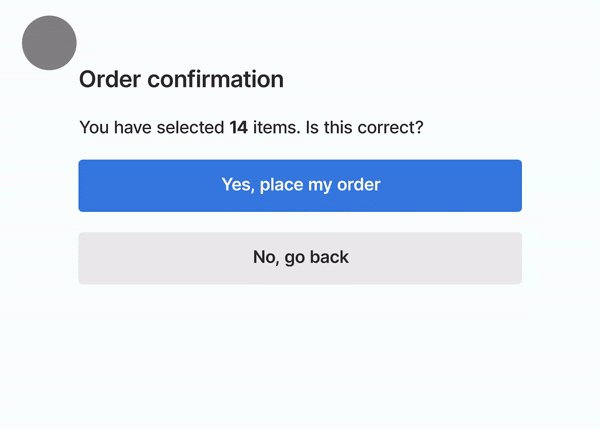
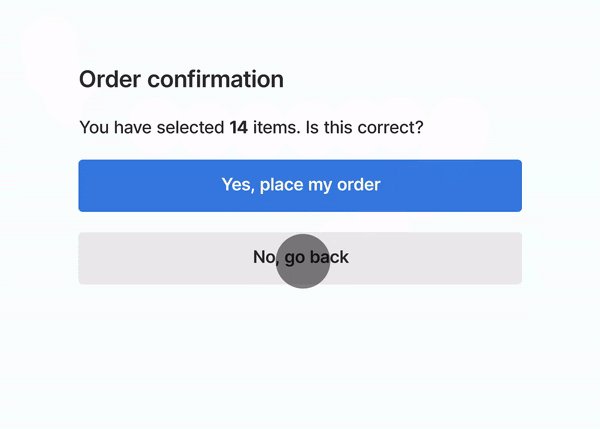
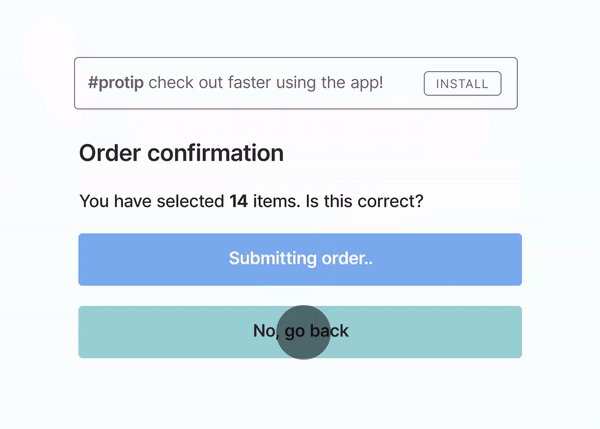
Selon toujours Google, Le signal d'expérience utilisateur de page mesure certains aspects de la façon dont les utilisateurs perçoivent l'expérience d'interaction avec une page Web. L'optimisation de ces facteurs rend le Web plus agréable pour les utilisateurs sur tous les navigateurs et surfaces Web et aide les sites à évoluer vers les attentes des utilisateurs sur mobile. Nous pensons que cela contribuera au succès de l'entreprise sur le Web, car les utilisateurs deviennent plus engagés et peuvent effectuer des transactions avec moins de friction.Core Web Vitals (Signaux Web essentiels) est un ensemble de métriques du monde réel centrées sur l'utilisateur qui quantifient les aspects clés de l'expérience utilisateur (UX). Ils mesurent les dimensions de l'utilisabilité du Web telles que le temps de chargement, l'interactivité et la stabilité du contenu lors de son chargement (afin de ne pas appuyer accidentellement sur ce bouton lorsqu'il se déplace sous votre doigt - c'est ennuyeux!).

Google: Nous combinons les signaux provenant de Web Core Vitals avec nos signaux de recherche existants pour une expérience utilisateur 2021, y compris aux mobiles, navigation sécurisée , HTTPS sécurité et des directives interstitiels intrusives , pour donner une image globale de l' expérience de la page. Parce que nous continuons à travailler sur l'identification et la mesure des aspects de l'expérience de la page, nous prévoyons d'incorporer plus de signaux d'expérience de la page sur une base annuelle afin de nous aligner davantage sur l'évolution des attentes des utilisateurs et d'augmenter les aspects de l'expérience utilisateur que nous pouvons mesurer.
Classement de l'expérience utilisateur (UX) en 2021
D'après toujours Google, de superbes expériences de page permettent aux gens de faire plus et de s'engager plus profondément; en revanche, une mauvaise expérience de page peut empêcher une personne de trouver les informations précieuses sur une page. En ajoutant une expérience de page aux centaines de signaux que Google prend en compte lors du classement des résultats de recherche, nous visons à aider les utilisateurs à accéder plus facilement aux informations et aux pages Web qu'ils recherchent, et à aider les propriétaires de sites à fournir une expérience que les utilisateurs apprécient.Pour certains développeurs, comprendre comment leurs sites mesurent les Core Web Vitals, et résoudre les problèmes notés, nécessitera un certain travail. Pour vous aider, Google a mis à jour ses outils de développement populaires tels que Lighthouse et PageSpeed Insights pour faire apparaître les informations et recommandations de Core Web Vitals, et Google Search Console fournit un rapport pour aider les propriétaires de sites à identifier rapidement les opportunités d'amélioration. Nous travaillons également avec des développeurs d'outils externes pour intégrer Core Web Vitals dans leurs offres.

Rapport Google Search Consol: signaux web essentiels

Rapport page unique avec Lighthouse
Qu'est-ce que l'expérience utilisateur (UX) de page pour Google?
Google a un document de développeur détaillé sur les critères d'expérience de la page, mais en bref, ces mesures visent à comprendre comment un utilisateur percevra l'expérience d'une page Web spécifique: des considérations telles que le chargement rapide de la page, si elle est adaptée aux mobiles, s'exécute sur HTTPS, la présence d'annonces intrusives et si le contenu saute au fur et à mesure que la page se charge.
Une page d'expérience utilisteur est composée de plusieurs facteurs de classement existants de recherche Google, y compris la mise à jour mobile-friendly , mise à jour Page Speed , le coup de pouce classement HTTPS , la peine de interstitiels intrusives , peine de navigation en toute sécurité , alors que les mesures de raffinage autour de la vitesse et la facilité d'utilisation. Ces améliorations sont sous ce que Google appelle Core Web Vitals (principaux éléments vitaux).
Quels sont les principaux éléments vitaux du Web (Signaux Web essentiels) selon Google?
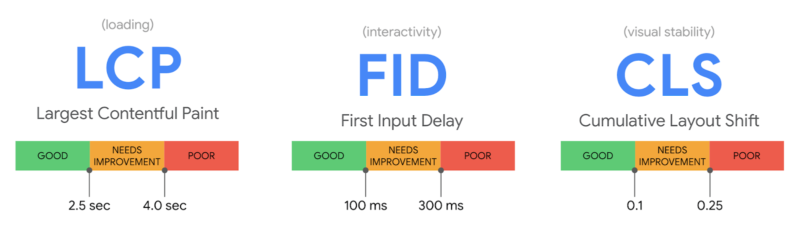
Les Web Vitals de base incluent des mesures réelles et centrées sur l'utilisateur, qui donnent des scores sur des aspects de vos pages, y compris le temps de chargement, l'interactivité et la stabilité du contenu lors du chargement. Ces mesures de classement 2021 relèvent de ces métriques:
- La plus grande peinture contentieuse (LCP) : mesure les performances de chargement . Pour offrir une bonne expérience utilisateur, LCP doit se produire dans les 2,5 secondes suivant le début du chargement de la page.
- First Input Delay (FID) : mesure l'interactivité. Pour offrir une bonne expérience utilisateur, les pages doivent avoir un FID inférieur à 100 millisecondes .
- Décalage de mise en page cumulatif (CLS) : mesure la stabilité visuelle . Pour offrir une bonne expérience utilisateur, les pages doivent conserver un CLS inférieur à 0,1.
 https://searchengineland.com/figz/wp-
https://searchengineland.com/figz/wp-
À quoi tout cela ressemble. Lorsque vous les regroupez tous, vous obtenez ce nom d'expérience de page pour tous ces éléments. Google a déclaré que l'expérience utilisateur de la page n'est pas spécifiquement un score de classement 2021, mais plutôt que chaque élément à l'intérieur a ses propres poids et classements dans l'algorithme de classement global de Google.